【Elixir】Livebook でサクッと遊ぼう!
動かす方法
動かす方法は色々ある模様です。
(僕はDockerで動かしています。
公式サイト Livebook.dev
Livebook アプリをインストール
Livebook.dev #install の左側からアプリをダウンロードしてインストールする。
Fly.io で使う
Livebook.dev #install から Fly.io にデプロイして使う方法があります。
こちらは GitHub と連携してサクッとデプロイできました。
Docker
- Dockerが入っている必要があります。
docker run -p 8080:8080 -p 8081:8081 --pull always livebook/livebook
起動すると http://0.0.0.0:8080/?token=XXXXXXXXXXXXXXXXX が出てくるので 0.0.0.0 を localhost にすると Livebook に入れます。
ローカル環境にインストール
- Elixirが入っている必要があります。
mix do local.rebar --force, local.hex --force
mix escript.install hex livebook
livebook server
Livebook を使ってみる
まずは初期画面の右上の New notebook で実行画面に移ります。
とりあえず Hello world の表示確認をしてみます。
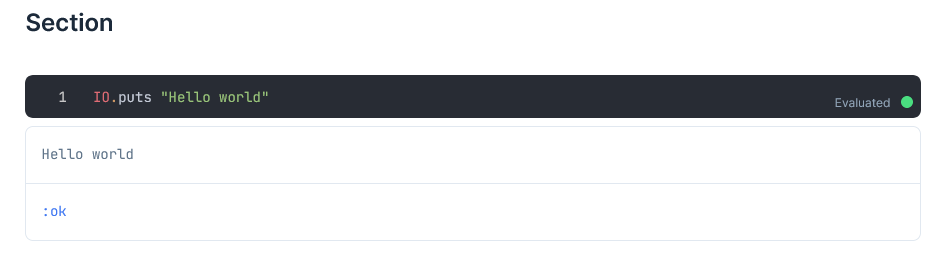
以下のコードを Section 部分入れて実行してみます。
| |
入力したら左上の再生ボタン(▶)を押して実行してください
そうすると実行されます。
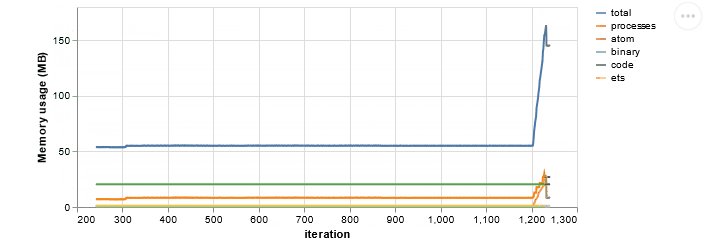
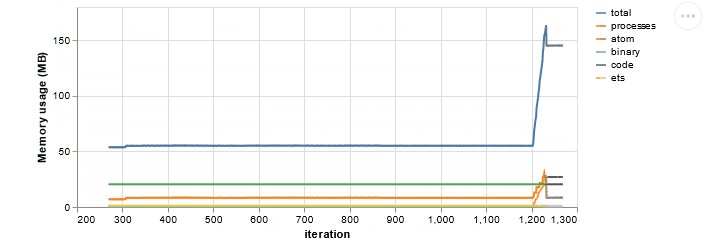
かっこよくリアルタイムに表示されるグラフを書いてみる
こちらの記事のコードを利用させていただきました。
Livebookを楽しむ (Elixir) - Qiita
コードブロック下にマウスを当てると「+Code」と出てくるので別々にコードブロックを追加してください。
- グラフを表示する
| |
- グラフに現在の値をリアルタイム更新させる
| |
- for文で負荷を与えてみる
| |
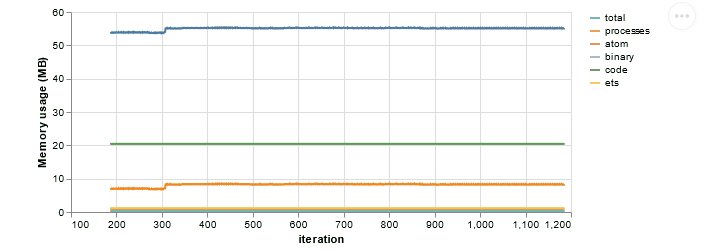
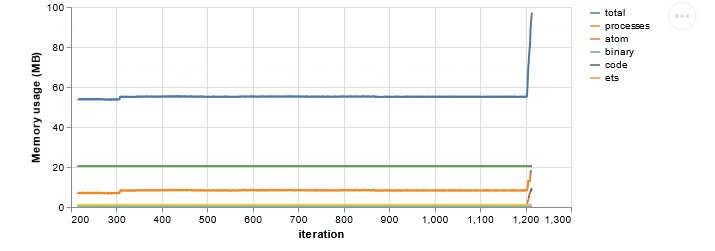
これらを実行するとこうなります。
Livebookを使ってみての感想
通常のオンラインエディタと違って図や表をリアルタイムで表示されるのがとてもいい感じ。
リアルタイム共同編集もできるようでチーム内でサンプルコードなどを置くにはとても良いと思います。
Qiitaなどを見ててLivebookを使用しているのが図や表が多かったのは一々環境を作ったり面倒だったり、オンラインエディタ上では通常できないためものがLivebookのみで実行、確認ができるためだったのだと感じました。