GitHub Actions Slackに通知してみる
push された通知など Slack に通知してみます。
Slack の用意
以下の Slack アプリの Incoming Webhook を利用します。
Webhook URL を取得します。
GitHub の用意
- 導入したい
Repository の Settingsを選択。 - 左のメニューの
Secrets を指定 - 右上の
New repository secret を選択。 Name に SLACK_WEBHOOK_URL を設定。Value に取得した Webhook URL を設定。
GitHub Actionsの設定
GitHub Actions を作成します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| name: Slack
on: push
jobs:
slack:
# Ubuntu
runs-on: ubuntu-latest
steps:
# Slack
- name: Slack Notification
uses: tokorom/action-slack-incoming-webhook@main
env:
INCOMING_WEBHOOK_URL: ${{ secrets.SLACK_WEBHOOK_URL }}
with:
text: GitHub Actions Slack Notification
|
これを push すると以下のように Slack に通知が行きます。

通知のカスタマイズ
通知をカスタマイズすることが出来ます。
attachments を追加することによって通知をカスタマイズ出来ます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| name: Slack
on: push
jobs:
slack:
# Ubuntu
runs-on: ubuntu-latest
steps:
# Slack
- name: Slack Notification
uses: tokorom/action-slack-incoming-webhook@main
env:
INCOMING_WEBHOOK_URL: ${{ secrets.SLACK_WEBHOOK_URL }}
with:
text: Start GitHub Actions
attachments: |
[
{
"color": "good",
"author_name": "${{ github.actor }}",
"author_icon": "${{ github.event.sender.avatar_url }}",
"fields": [
{
"title": "Push Repository",
"value": "${{ github.event.repository.url }}"
}
]
}
]
|
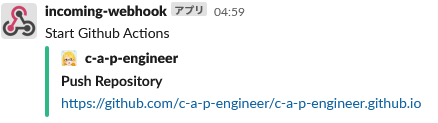
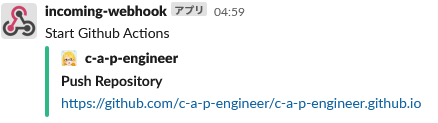
以下のようにプッシュした人の名前とアバター画像、Repository の URL が通知されます。

参考